You must have noticed token display boards at many places like food stores, hospitals, banks, various takeaways, etc. Token display systems are used to display token numbers. As these display boards show numeric information, these are easily designed using 7-segment LEDs. The commercial models use large 7-segment LEDs to display token numbers. It is even possible to prototype a model using Arduino.
In this project, we have designed a token display system using the popular prototyping board – the Arduino and 7-segment LEDs. A token display board generally requires two or three 7-segment units. For multiplexing these units, MAX7219 IC is used in this project. The Arduino controls setting the token number. This system is designed to initialize token numbers to zero on power-up. The user can increase or decrease token numbers using two pushbuttons provided as a user interface. The token number can never be negative, so the token counter can never be decremented below zero.
Components required
- Arduino UNO x1
- 7-Segments x3
- MAX7219 IC x1
- Push buttons x2
- Breadboard x1
- Jumper wires or connecting wires
Prerequisites
Circuit Connections
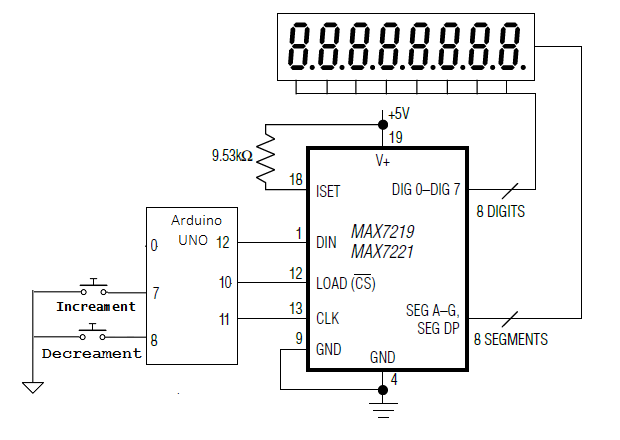
We have designed a token display board here using the MAX7219 IC-based 7-segment driver module. MAX7219 is an 8-digit common-cathode LED display driver. It allows interfacing a microcontroller to 7-segment display units up to 8 digits. Here, we use only 3 digits of the module. In the module, the data pins of the 7-segments are connected to SEG A to SEG G and DP pins of MAX7219. The common-cathode terminals of the segments are connected to the DIG0 to DIG7 pins of MAX7219. Pins 4 and 9 of the IC are hard-wired to ground, and pin 19 is connected to the 5V terminal. The pin 18 of MAX7219 is also connected to 5V DC via a suitable resistor. The DIN, LOAD, and CLK pins of the IC can be connected to digital I/O pins of Arduino.
MAX7219 communicates with Arduino using an SPI-compatible interface. The DIN, LOAD, and CLK pins of the IC are connected to pins 12, 10, and 11 of the Arduino UNO. The MAX7219 module is supplied 5V DC and ground from the Arduino itself.
For the user-interface to the token display system, 2 push buttons are interfaced to the Arduino. These pushbuttons are interfaced at pins 7 and 8 of Arduino UNO. These Arduino pins are internally pulled up. The button interfaced at pin 7 is used to increase the token number, while the button interfaced at pin 8 is used to decrease the token number.
Circuit Diagram
Arduino Sketch
How the circuit works
There are 3 7-segment LEDs interfaced to MAX7219 IC. These 7-segments display the token number as a whole number up to places of hundreds. The MAX7219 IC controls the digits flashed on the 7-segments. For this, it requires commands from the Arduino over the SPI interface. There are two push-buttons interfaced to the Arduino. The Arduino is programmed such that on pressing the button interfaced to pin 7, it increases the token number by one. When the button interfaced to pin 8 is pressed, it decreases the token number by one. The change in token number is immediately reflected on the 7-segments.
The code
The Arduino sketch begins by importing the SPI library of Arduino. The global variables are defined to assign pin numbers connected to DIN, CLK, and LOAD pins of MAX7219 IC. A variable of array type is defined to store 16-bit commands for MAX7219. A variable is declared to store the value of the token number. The token number is an unsigned integer and is initialized to 0.
A character table is stored in the flash memory of Arduino UNO using PROGMEM construct. This table contains the bytes that must be written to the LED segments for displaying digits 0 to 9.
A function spiTransfer() is defined that shiftOut() function to transfer 16-bit data to MAX7219 IC. Each 16-bit data contains two bytes, the first byte is the address of the MAX7219 register, and the second byte is the data to be written to a selected register. Both bytes are passed as arguments to this user-defined function.
A function clearDisplay() is defined, in which, spiTransfer() function is used to write 0x00 to all the digit registers clearing all the digits. A function shutdown() is defined, which uses spiTransfer() function to write data to the shutdown mode register of MAX7219.
A function init_7seg() is defined to initialize the display. In the function, first, the MOSI, SCLK, and CS pins are set to digital output. The CS pin is set to HIGH to select MAX7219 on the SPI bus. A value of 0x00 is transferred to display test register (register address 15 or 0x0F) using spiTransfer() function to set MAX7219 to normal mode. A value of 0x07 is transferred to the scan limit register (register address 11 or 0x0B), allowing all 8 digits. A value of 0x00 is transferred to decode mode register (register address 9 or 0x09) to select no decode for all digits.
A function setChar() is defined that writes a value to a digit register of MAX7219. Both value and digit are set as parameters of the function. In this function, first, a data validation for digit numbers and the value passed is done. The verified value is passed to a given digit register using the spiTransfer() function.
In the setup() function, init_7seg() and shutdown(false) functions are called. The spiTransfer(10, 8) function is called to set the intensity of the display. The display is cleared by calling the clearDisplay() function. The Arduino pins interfaced to push buttons are set as digital input using the pinMode() function.
A function displayToken() is defined to retrieve the individual digits of the token number and display them to respective 7-segment digit using setChar() function.
In the loop() function, Arduino tests for input, i.e., a logical LOW in this case, from the buttons interfaced to pins 7 and 8. If there is input at pin 7, it increases the token number by one and displays the updated token number by making a call to displayToken() function. If there is input at pin 8, it decreases the token number by one and displays the updated token number by making a call to displayToken() function. Otherwise, the token number remains unchanged and is refreshed on the display, again by making a call to the displayToken() function. The loop() function keeps iterating constantly checking for any updates to the user’s token number and repeatedly flashing the token number to the 7-segments.
Results
 Demonstration video
Demonstration video
You may also like:
Filed Under: Arduino, Microcontroller Projects, Sensors, Tutorials, Video






Questions related to this article?
👉Ask and discuss on Electro-Tech-Online.com and EDAboard.com forums.
Tell Us What You Think!!
You must be logged in to post a comment.