A microcontroller can communicate with the user by several means including LED display, sound generation, using the serial communication etc. The most commonly found output device in a microcontroller board is an LCD display module. The LCD module makes the system stand-alone since the systems don’t have to rely on an external PC where it can display the data send by using serial communication ports.
The LCD module can be made to display letters, numbers, sensor values, clocks etc. They can be also configured as scrolling display also. The LCD module has separate memory where the user can store custom characters like smileys, logos etc. which can then be displayed on the LCD. The LCD display becomes most effective when the microcontroller is coded in such a way that it can display animations on the LCD module.
The AVR microcontroller boards which are provided with all the basic circuitry for the operation of the microcontroller which has been flashed with the Arduino boot-loader are called Arduino boards. The Arduino board has all the required circuitary to get the built-in AVR microcontroller running. When it comes to programming the Arduino board anyone who have basic knowledge of c programming can quickly get started with the Arduino IDE. Hence the Arduino forms an easy prototyping platform for both beginners and experts. The project on how to get started with the Arduino explains about the steps required to get start with an Arduino board.

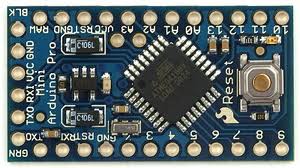
Fig. 2: Typical Arduino Pro-Mini Board

Fig. 3: Arduino IDE Software Window

Fig. 4: External USB to TTL converter board for programming Arduino and serial communication
It is assumed that the reader has gone through the project how to get started with the arduino and tried out all the things discussed there.
The basic technique to generate the animation is to display two or more custom characters in a quick succession in an LCD screen in such a way that the one who watches them feel that it is moving. This particular project use only two custom characters and display them one after the other in an LCD screen to make a sensation like an animation is running on the simple 16*2 LCD. Once the reader has tried out this experiment it is advised to use more number of custom characters so as to create better animations.
There are basically two symbols used in this project of which one is a smile symbol and another is a cry symbol. The bit patterns that need to be stored in the LCD to display those characters are find out using the method of drawing the pixel array and assuming the bit value for the pixel which is ON as 1 and the pixel which is off as 0 as explained in the previous project on how to create custom characters in an LCD.
The 8*5 pixel array and the corresponding binary array for the smile symbol displayed in the project are shown in the following image;
![]()
Fig. 6: 8*5 Pixel And Binary Array For Positive Half Cycle Of Smile Animation
The 8 byte long character array for the above shown custom character can be defined in the code as given below;
{
0b00000,
0b00000,
0b01010,
0b00000,
0b10001,
0b01110,
0b00000,
0b00000
};
The 8*5 pixel array and the corresponding binary array for the cry symbol displayed in the project are shown in the following image;
![]()
Fig. 7: 8*5 Pixel And Binary Array For Negative Half Cycle Of Smile Animation
The 8 byte long character array for the above shown custom character can be defined in the code as given below;
{
0b00000,
0b00000,
0b01010,
0b01010,
0b00000,
0b00000,
0b01110,
0b10001
};
The most important function as far as this particular project is concerned is the delay(). This function is used to generate a delay between the code steps and here the function is used to set the delay between the successive displays of the custom characters. The details of the delay() function which is the basic required function in any microcontroller coding is explained in the project on how to start with arduino. One should be careful to adjust the delay in such a way that it is not large or small but just enough to make the sensation of a moving display in an LCD.
The Arduino IDE has a library called <LiquidCrystal.h> which provides lot of functions to access the LCD module. Few functions from the library are used in this project also which are actually very useful in small applications. The details of those functions are already discussed in the previous projects on how to interface an LCD ,how to display sensor value on LCD , how to connect the LCD with the PC and how to make an LCD scrolling display .
The code written for this project has a function lcd.createChar() which helps to create the custom characters in an LCD screen. The details of the lcd.createChar() function is already explained in previous projects on how to create custom characters and how to create smileys on LCD screen using Arduino.

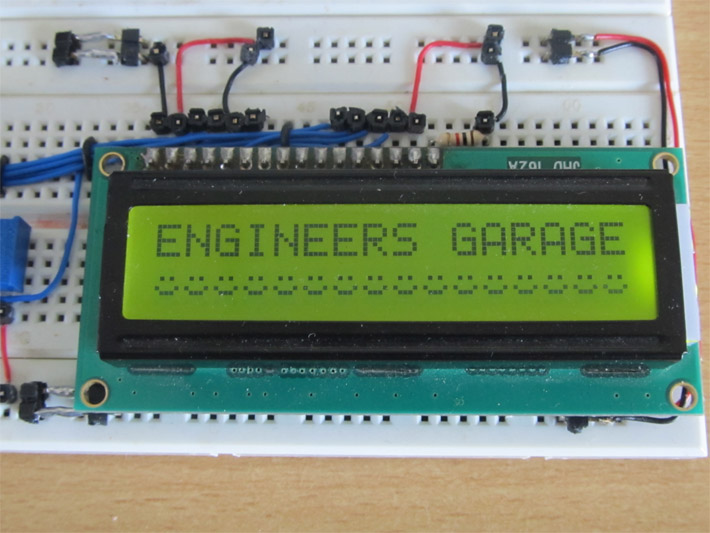
Fig. 8: Simple Animation On LCD
Project Source Code
### /*================================= EG LABS ======================================= Display smileys animation on a 16*2 LCD along with blinking an LED The circuit: * LED attached from pin 5 to ground through a 1K resistor LCD: * LCD RS pin to digital pin 12 * LCD Enable pin to digital pin 11 * LCD D4 pin to digital pin 5 * LCD D5 pin to digital pin 4 * LCD D6 pin to digital pin 3 * LCD D7 pin to digital pin 2 * LCD R/W pin to ground * 10K resistor: * ends to +5V and ground * wiper to LCD pin 3 * LED anode attached to digital output 6 * LED cathode attached to ground through a 1K resistor //================================= EG LABS =======================================*/ // include the library code: #include <LiquidCrystal.h> // initialize the library with the numbers of the interface pins LiquidCrystal lcd(12, 11, 5, 4, 3, 2); //----------------- store the custom characters in arrays ---------------------// byte smile[8] = { 0b00000, 0b00000, 0b01010, 0b00000, 0b10001, 0b01110, 0b00000, 0b00000 }; byte cry[8] = { 0b00000, 0b00000, 0b01010, 0b01010, 0b00000, 0b00000, 0b01110, 0b10001 }; //----------------- store the custom characters in arrays ---------------------// // give the LED pin a name: int led = 6; int i = 0; void setup() { //---- create custom characters ----// lcd.createChar(1, smile); lcd.createChar(2, cry); //---- create custom characters ----// // initialize the led pin as an output. pinMode(led, OUTPUT); // set up the lcd's number of columns and rows: lcd.begin(16, 2); lcd.print("ENGINEERS GARAGE"); delay(2000); } void loop() { lcd.setCursor(0, 1); for(i = 0; i < 16; i ++) lcd.write(1); //---- blink LED -----// digitalWrite(led, HIGH); delay(500); digitalWrite(led, LOW); delay(200); //---- blink LED -----// lcd.setCursor(0, 1); for(i = 0; i < 16; i ++) lcd.write(2); //---- blink LED -----// digitalWrite(led, HIGH); delay(500); digitalWrite(led, LOW); delay(200); //---- blink LED -----// } ###
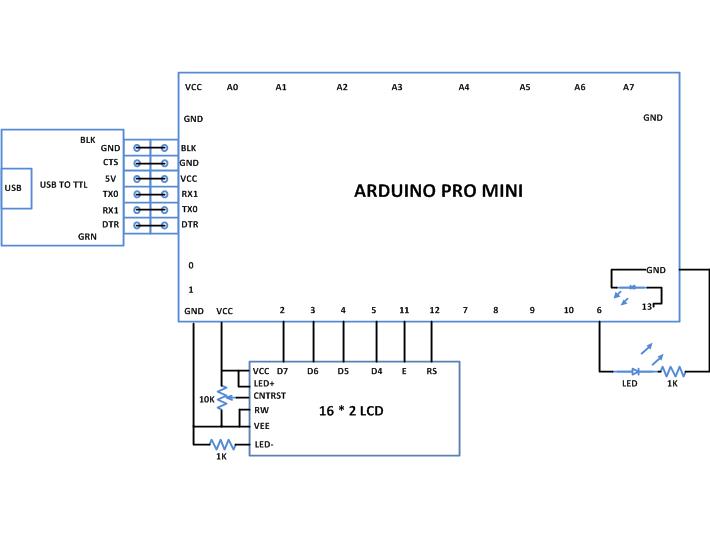
Circuit Diagrams
Project Components
Project Video
Filed Under: Arduino
Filed Under: Arduino



Questions related to this article?
👉Ask and discuss on Electro-Tech-Online.com and EDAboard.com forums.
Tell Us What You Think!!
You must be logged in to post a comment.