Text animation on 20×4 LCD using AT89C52 micro controller
SUMMARY
All you might have seen scrolling message display. Matrix LED based scrolling message displays are used widely in advertising, sign boards, information display at public places and many more such applications. Such displays are made up of number of LEDs. There may be single colour (mostly RED) or multi colour LEDs and there are very nice text animation effects like appearing-disappearing text, left-right scrolling, top-bottom scrolling etc. But have you seen such animation effects on text LCD?
It is possible to give such text animation effects on LCD also. In many devices it is required to display different messages or information turn by turn on LCD. If the information can not be accommodated in display area then the information is broken into pages and then pages are displayed one after another. For example the house hold energy meters displays current, voltage, power consumption, number of units consumed etc all the information turn by turn on 16×2 LCD. So in such cases it is quite better if information is displayed with animation.
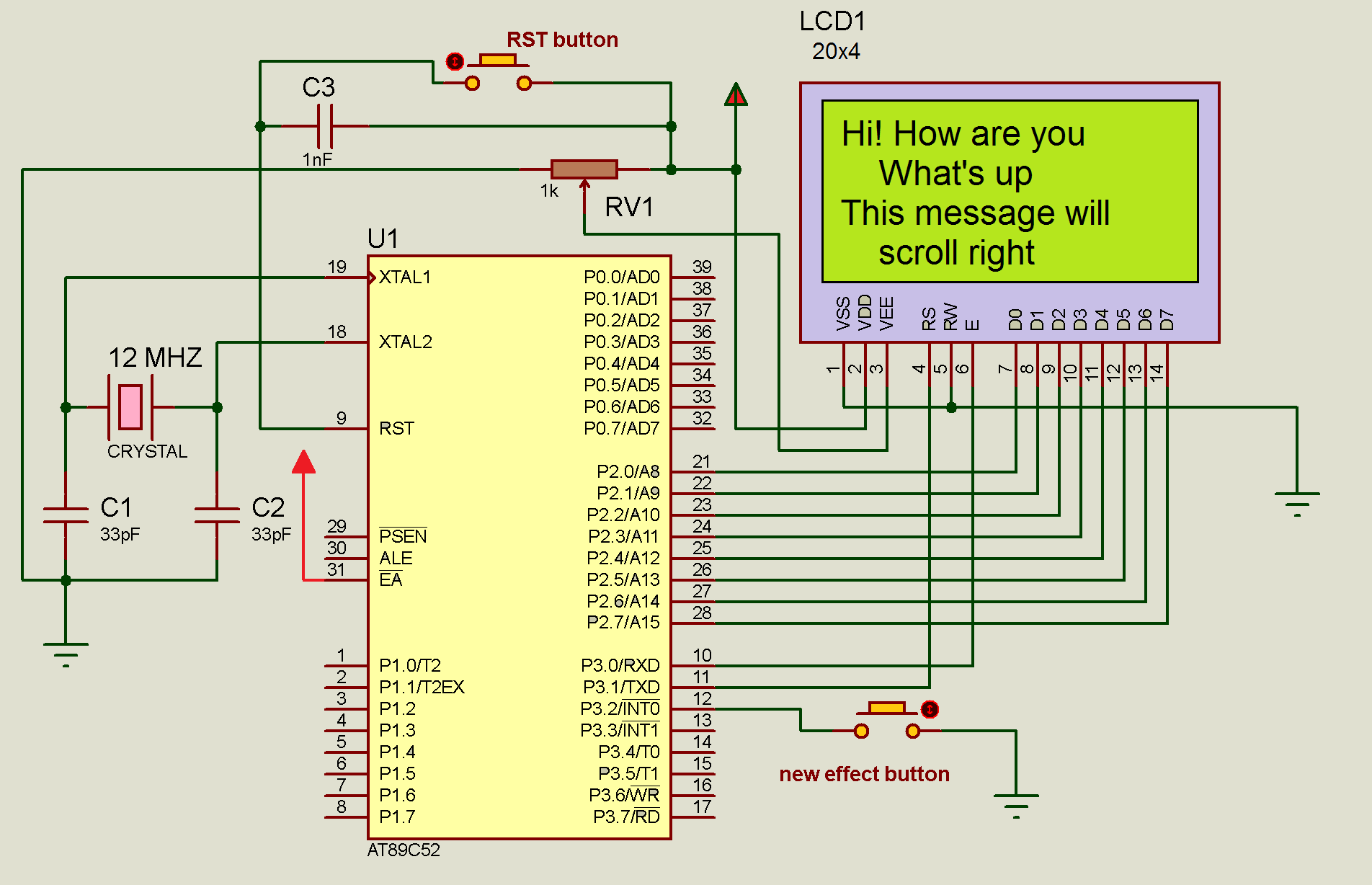
The given project demonstrates how to generate different text animation effects like scroll message left, right, top or bottom or appear / disappear text slow / fast. The project uses micro controller AT89C52 to display message and generate various animation effects on LCD and it uses 20×4 Text (alphanumeric) LCD for display. So it is very nice, interesting and use full projects and let us see how it is done. Here is the circuit diagram followed by its description and operation. Afterwards, the logic for software program is explained in detail.
DESCRIPTION
• The LCD data bus is connected with port P2. Control pins RS and En are connected with port P3 pins P3.0 and P3.1 respectively. RW pin is connected to ground to enable LCD write always enable.
• 1K Pot is connected to VEE pin to vary brightness of LCD.
• One button is connected pin P3.2 as shown that generates external interrupt when pressed.
• One capacitor is connected between Vcc and Reset input pin that provides power on reset. Push button is connected across this capacitor that gives manual reset when pressed.
• A 12 MHz crystal is connected to crystal input pins XTAL1 and XTAL2 that generates required clock signal for micro controller. Two capacitors (33 pF) are connected one with each terminal of crystal as shown.
Circuit Operation:
• When circuit is switched ON the message is displayed on LCD as “This is LCD animation effect demonstration program” with delay animation effect – means one by one character is displayed with delay
• After 2 sec of delay the first message is displayed “Hello! How are you? This message will scroll left” and this message will continuously scroll left. The message continuously scrolls till new effect button is not pressed
• When new effect button is pressed next message is displayed “Hi Have a good day and have a nice time this message will scroll right”. And this message start scrolling right. The message continuously scrolls till button is pressed
• Again pressing new effect button will display next message “This is 20×4 LCD this message will scroll up” and message start scrolling from down to up.
• To change next text animation again button is pressed and new message is displayed “this message will scroll down”. The message will start scrolling down
• Again press the button. The next message “this message appears and disappears very slow” is displayed as one by one characters appears very slowly. The message appears for few seconds and again starts disappearing character by character very slowly. This cycle continuous till button is pressed
• Again when button is pressed, as a last animation effect the message “this message appears and disappears very fast” is displayed as one by one characters appears very fast. The message appears for few seconds and again starts disappearing character by character very fast. This cycle continuous till button is pressed
• Again pressing button will display 1st animation effect with text scrolling left
• Thus there are 6 different text animation effects displayed one after another as button is pressed
Software program and logic:
To generate such text animation effects on LCD, the program is embedded in micro controller. Let us understand the logic behind the program.
To scroll text left: after displaying complete message on LCD screen, the command 18h is given to LCD continuously to scroll LCD screen continuously left.
To scroll text right: after displaying complete message on LCD screen, the command 1Ch is given to LCD continuously to scroll LCD screen continuously right.
To scroll text up or down: there is no direct command to scroll text up and down. So to scroll message up or down after displaying complete message it is shifted upward or downward. To scroll message upward, first the message is displayed in 1st, 2nd and 3rd lines of LCD. Then LCD is cleared and message is displayed in 1st and 2nd line only. Again LCD is cleared and message is displayed in only 1st line. Then message starts appearing from 4th line of LCD and moves upward as 4th line – 3rd line – 2nd line – 1st line. Every time message is displayed and LCD is cleared and this creates animation effect as message is scrolling upward. To scroll message downward the reverse has to be done. The message is displayed in 1st and 2nd line then 2nd and 3rd line then 3rd and 4th line and like wise.
To display message slow and fast: to display message slow / fast one by one characters are displayed on screen with more / less delay in between. If delay is more the characters appear slowly and if delay is less they appears fast. To make message disappear blank spaces are displayed one by one that will clear the message characters one by one.
Project Source Code
Project Source Code
###
#include <reg51.h>#include <string.h>#define lcd_databus P2sbit en = P3^1;sbit rs = P3^0;unsigned int new_effect_flag=0;void lcddly(){int x;for(x=0;x<1500;x++);}void delay(unsigned int y){int w,x;for(w=0;w<y;w++)for(x=0;x<1000;x++);}void writecmd(unsigned char a){lcddly();rs = 0;lcd_databus = a;en = 1;en = 0;}void writedat(unsigned char b){lcddly();rs = 1;lcd_databus = b;en = 1;en = 0;}void writestr(unsigned char *s,unsigned int d){unsigned char l,i;l = strlen(s);for(i=0;i<l;i++){writedat(*s);s++;delay(d);}}void writestr_fast(unsigned char *s){unsigned char l,i;l = strlen(s);for(i=0;i<l;i++){writedat(*s);s++;}}void init_lcd(){lcd_databus = 0x00;rs = 0;en = 0;writecmd(0x38);writecmd(0x0E);writecmd(0x06);writecmd(0x01);writestr(" This is LCD",10);writecmd(0xC0);writestr(" animation effect",10);writecmd(0x94);writestr("demonstration program",10);}void text_scrolling_right(){new_effect_flag=0;writecmd(0x01);writestr("Hi! Have a good day",4);writecmd(0xC0);writestr("and have a nice Time",4);writecmd(0x94);writestr(" This message",4);writecmd(0xD4);writestr(" will scroll right",4);while(new_effect_flag==0){writecmd(0x1C);delay(50);}}void text_scrolling_left(){new_effect_flag=0;writecmd(0x01);writestr("Hello! how are you?",4);writecmd(0xC0);writestr(" what's up?",4);writecmd(0x94);writestr(" This message",4);writecmd(0xD4);writestr(" will scroll left",4);while(new_effect_flag==0){writecmd(0x18);delay(50);}}void text_scrolling_up(){new_effect_flag=0;while(new_effect_flag==0){writecmd(0x01);writestr_fast(" This is 20x4 LCD");writecmd(0xC0);writestr_fast(" This message");writecmd(0x94);writestr_fast(" will scroll up");delay(100);writecmd(0x01);writestr_fast(" This message");writecmd(0xC0);writestr_fast(" will scroll up");delay(100);writecmd(0x01);writestr_fast(" will scroll up");delay(100);writecmd(0x01);writecmd(0xD4);writestr_fast(" This is 20x4 LCD");delay(100);writecmd(0x01);writecmd(0x94);writestr_fast(" This is 20x4 LCD");writecmd(0xD4);writestr_fast(" This message");delay(100);writecmd(0x01);writecmd(0xC0);writestr_fast(" This is 20x4 LCD");writecmd(0x94);writestr_fast(" This message");writecmd(0xD4);writestr_fast(" will scroll up");delay(100);}}void text_scrolling_down(){new_effect_flag=0;while(new_effect_flag==0){writecmd(0x01);writestr_fast(" This message");writecmd(0xC0);writestr_fast(" will scroll down");delay(100);writecmd(0x01);writecmd(0xC0);writestr_fast(" This message");writecmd(0x94);writestr_fast(" will scroll down");delay(100);writecmd(0x01);writecmd(0x94);writestr_fast(" This message");writecmd(0xD4);writestr_fast(" will scroll down");delay(100);writecmd(0x01);writecmd(0xD4);writestr_fast(" This message");writecmd(0x80);writestr_fast(" will scroll down");delay(75);}}void slow_text_display(){new_effect_flag=0;while(new_effect_flag==0){writecmd(0x01);writestr(" This message will",30);writecmd(0xC0);writestr("appear and disappear",30);writecmd(0x94);writestr(" very slow",30);delay(200);writecmd(0x80);writestr(" ",30);writecmd(0xC0);writestr(" ",30);writecmd(0x94);writestr(" ",30);}}void fast_text_display(){new_effect_flag=0;while(new_effect_flag==0){writecmd(0x01);writestr(" This message will",5);writecmd(0xC0);writestr("appear and disappear",5);writecmd(0x94);writestr(" very fast",5);delay(200);writecmd(0x80);writestr(" ",5);writecmd(0xC0);writestr(" ",5);writecmd(0x94);writestr(" ",5);}}void int0() interrupt 0{new_effect_flag=1;delay(200);}void main(){IE = 0x81;init_lcd();delay(200);while(1){text_scrolling_right();text_scrolling_left();text_scrolling_up();text_scrolling_down();slow_text_display();fast_text_display();}}###
Circuit Diagrams
Project Video
Filed Under: Electronic Projects
Filed Under: Electronic Projects



Questions related to this article?
👉Ask and discuss on Electro-Tech-Online.com and EDAboard.com forums.
Tell Us What You Think!!
You must be logged in to post a comment.